Medidas responsive CSS para dispositivos
CSS3 incluye medidas para las fuentes en relación con el tamaño de la pantalla del dispositivo: las unidades viewport css3 son vw, vh, y vmin.
Estas medidas se adaptan y cambian de tamaño según la anchura (vw) o altura (vh) del dispositivo, a diferencia de las medidas en píxeles (px) que son medidas fijas para cualquier resolución de pantalla.
Medidas dinámicas expresadas en porcentajes
100vw; Ocuparía el 100% de anchura del dispositivo de visionado (variable dinámicamente)
100vh; Ocuparía el 100% de la altura del dispositivo de visionado (variable dinámicamente)
vmin: Indicamos el valor mínimo para el visionado en cualquier dispositivo.
vmax: Indicamos el valor máximo para el visionado en cualquier dispositivo.
Las unidades vh, vw, vmin y vmax son las denominadas Viewport Units, todas ellas redimensionables dinámicamente, eso es, que cambiarán de aspecto conforme cambie el tamaño de la ventana de visionado del dispositivo.
Cómo usar estas las unidades viewport en CSS
Imagina que quieres utilizar estas medidas en algunos títulos de tu web como el h1 y h2. Tendríamos que definir el siguiente estilo en nuestra hoja de estilos
h1 {
font-size:100vw;
}
Si indicamos 100vw, hace que cada letra del título ocupe el 100% de la pantalla.
h2 {
font-size:50vw;
}
Esto código CSS haceque cada letra del título ocupe el 50% de la pantalla. Si las queremos usar para indicar la anchura en el div con clase .viewport haríamos una regla similar.
.viewport {
width:100vw;
height:100vh;
}
Esta clase hará que el div con la clase .viewport siempre tenga una anchura y altura al 100% del dispositivo.
Unidades viewport: solo para uso en pantallas
Son especialmente adecuadas para diseños en pantalla y no deberían utilizarse nunca para procesos de impresión. A continuación, mostramos una imagen y un enlace de algunos ejemos de su comportamiento.
Ejemplo

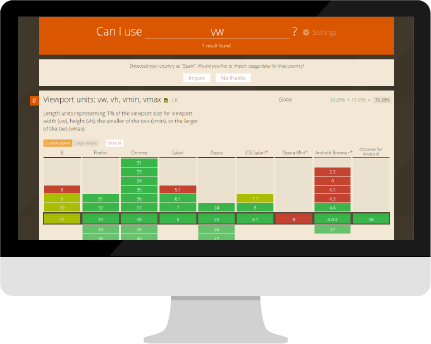
Comprueba el soporte de las unidades viewport en los navegadores
Si quieres estar al tanto del soporte de los navegadores a las Viewport units: vw, vh, vmin a medida que pase el tiempo puedes verlo aquí.

Preguntas y respuestas
Las unidades de viewport en CSS, como vw, vh, vmin y vmax, son unidades de medida relativas que se basan en las dimensiones del viewport del navegador. Se utilizan para establecer dimensiones y tamaños de elementos de manera proporcional al tamaño visible del viewport. Por ejemplo, 1vw representa el 1% del ancho del viewport, mientras que 1vh representa el 1% del alto del viewport.
Algunos ejemplos de uso de unidades de viewport en CSS incluyen: 1) Establecer el tamaño de fuente de manera proporcional al tamaño del viewport; 2) Ajustar el ancho y alto de elementos, como imágenes o contenedores, en relación con el viewport; 3) Crear diseños fluidos que se adapten automáticamente al tamaño del viewport; 4) Establecer márgenes, rellenos y posiciones basados en porcentajes del viewport.
Al utilizar unidades de viewport en CSS, es importante considerar que pueden afectar el diseño en diferentes tamaños de viewport, por lo que se deben realizar pruebas y ajustes adecuados para lograr el resultado deseado en diferentes dispositivos. En cuanto a la compatibilidad del navegador, las unidades de viewport son ampliamente compatibles en la mayoría de los navegadores modernos, incluidos Chrome, Firefox, Safari y Edge.


